Não é nenhuma novidade que o Elementor PRO todos os meses vem trazendo novidades para aprimorar e dinamizar os trabalhos da nova geração de web designers.
E para essa última atualização vieram novos recursos para turbinar suas próximas criações de sites ou até fazer implementações em seus projetos antigos.
Por que afinal, hoje em dia existem milhares de sites na internet, e se diferenciar da grande maioria deles com funcionalidades únicas de seus projetos é uma enorme vantagem perante os concorrentes.
Por isso, nesse post eu trouxe todas as novidades que a equipe desenvolvedora do Elementor adicionou na atualização 3.7 que acabou de chegar.
Particularmente achei esses novos recursos incríveis e com certeza eles irão melhorar muito a experiência de usuário dos seus próximos sites.
Então, se você quer saber mais sobre o Elementor 3.7 leia esse artigo até o final e não deixe de ler o último tópico, pois estarei deixando um presente exclusivo nele!
Novo Botão e Integração com Stripe no Elementor

O Elementor vem de tempos em tempos trazendo novas integrações com diversas plataformas para facilitar o trabalho de quem usa seu software.
Geralmente a equipe desenvolvedora seleciona as que mais são utilizadas por seus usuários, como a MailChimp, Woocommerce e outros.
Contudo, no Elementor 3.7 foi a vez do Stripe ter seu espaço nos widgets do painel de construção.
Para os leigos, o Stripe é uma empresa que trabalha com pagamentos por meio da internet, em que há um sistema rígido de proteção contra possíveis fraudes e calotes.
Basicamente, essa empresa de pagamentos é similar ao PayPal e ao MercadoPago, por exemplo.
Dando continuidade às informações do novo widget, agora é possível colocar um botão que leva o usuário para realizar o pagamento direto para a plataforma do Stripe, para depois repassar o valor para a sua conta.
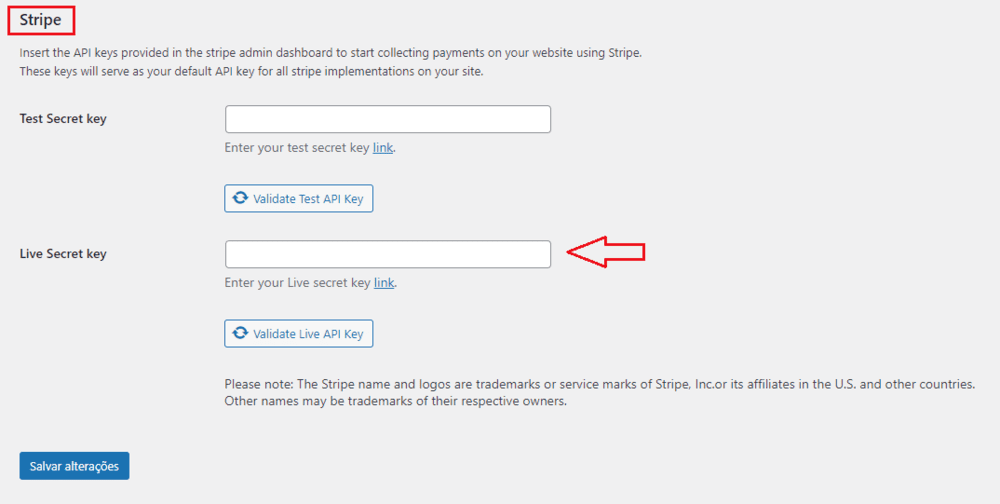
Porém, para isso é necessário fazer a integração da sua conta do Stripe com o Elementor antes de tudo. Estarei deixando um tutorial de como realizá-la logo abaixo:
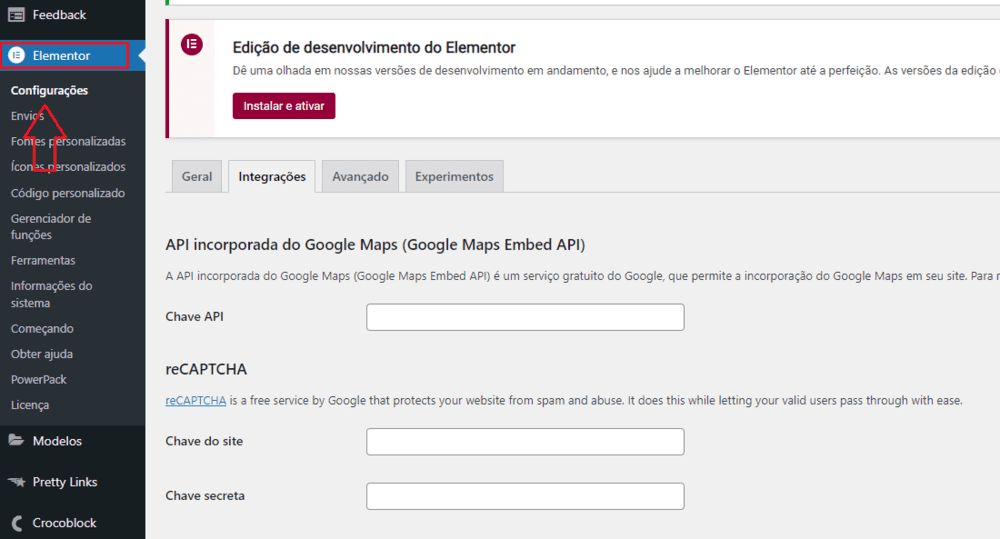
1. Acesse o Elementor no painel do WordPress

2. Procure por Stripe e clique na aba “ Integrações “

3. Clique no link e cole a sua chave no campo indicado

4. Não esqueça de salvar

Além da integração, o botão é totalmente personalizável como qualquer recurso que existe dentro do Elementor.
Em que é possível fazer toda a mudança de cores e formatos, além de programar uma configuração para o usuário ser enviado para uma página de obrigado após confirmar a compra.
Dessa maneira, não é necessário ter necessariamente uma loja para fazer vendas, colocando esse recurso no seu site você consegue vender uma consultoria ou produtos sem ter uma estrutura de loja.
Elementor 3.7 Trouxe mais Novidades para o Woocommerce

O Woocommerce podemos dizer que é um dos plugins mais queridos entre os web designers que trabalham com frequência na construção de e-commerces.
E por isso, nessa nova atualização, foi adicionado mais funcionalidades para essa ferramenta, me acompanhe nas próximas linhas para saber mais sobre.
1. Carrinho vazio
Para quem conhece bem como funciona a estrutura do Woocommerce, sabe que até agora não existe a possibilidade de modificar a página de carrinho vazio.
A única opção que tinha era deixar com a página padrão que o Woocommerce disponibiliza para todos.
Entretanto, com os novos recursos que foram adicionados, agora ela está totalmente personalizável.
Em que é possível personalizar a página de carrinho vazio com imagens, ícones e até substituir a página padrão por uma construída por você, exclusivamente para o carrinho vazio.
2. Escolha onde exibir seus cupons
Antes não era possível escolher em que página deixar o campo de cupons de desconto, a única opção era deixar na página que o Woocommerce determinasse.
Contudo, agora é possível deixar disponível o campo de cupom nas páginas de checkout, página do carrinho de compras ou se preferir em ambas.
3. Widgets de Up-Sell e Cross-Sell
Essa nova funcionalidade veio como um alternativa aos “ Produtos Relacionados “ que são utilizados nas construções de lojas online para oferecer outros produtos no carrinho de compras ou na própria página do produto que está sendo observado.
Com a adição da opção de Up-Sell e Cross-Sell as possibilidades de aumentar suas vendas agora são maiores.
Isso por conta da melhor segmentação de produtos que você pode fazer em relação a diferentes páginas que se encontra o produto que o cliente está interessado.
Um exemplo de Up-Sell que você pode fazer em uma loja online, é oferecer um produto relacionado ao que o cliente está comprando, colocando-o na página do carrinho.
Dessa maneira, um cliente que está comprando um teclado para computador pode se interessar por comprar um conjunto de mouse e mousepad também.
Esses são recursos poderosos que podem deixar um cliente que procura uma construir uma loja online muito satisfeito com a implementação do Up-Sell em seu e-commerce.
E para o Cross-Sell funciona de maneira parecida, porém você deixa sugestões de produtos na página do produto que está sendo observado pelo cliente.
Portanto, com essas novas configurações do Woocommerce, é possível que você desenvolva sites com uma melhor experiência para o usuário e ainda agradar muito o dono por incrementar uma estratégia de marketing no seu negócio.
Mais Tags Dinâmicas no Elementor 3.7

Nesta nova versão do Elementor 3.7 houve a adição de mais de 100 tags dinâmicas em mais de 24 widgets diferentes.
Essas novas tags dinâmicas te permitem integrar o Woocommerce não somente com imagens, mas também com títulos, imagens, botões, etc.
Dessa maneira, não é necessário que você crie uma página para cada produto.
Somente o produto cadastrado no Woocommerce e o link configurado nos widgets já são o suficiente para enviar o usuário para o carrinho de compras.
Isso com certeza dará mais flexibilidade nos seus trabalhos e ainda possibilitará uma experiência de usuário mais envolvente.
O único limite aqui é a sua criatividade!
Além do exemplo citado, vou listar os principais widgets que receberam as tags dinâmicas:
- Formulário
- Conteúdo do Produto
- Adicionar ao Carrinho
- Carrossel de Mídia
- Carrossel de Slides
- Post
Alinhamentos e Correções

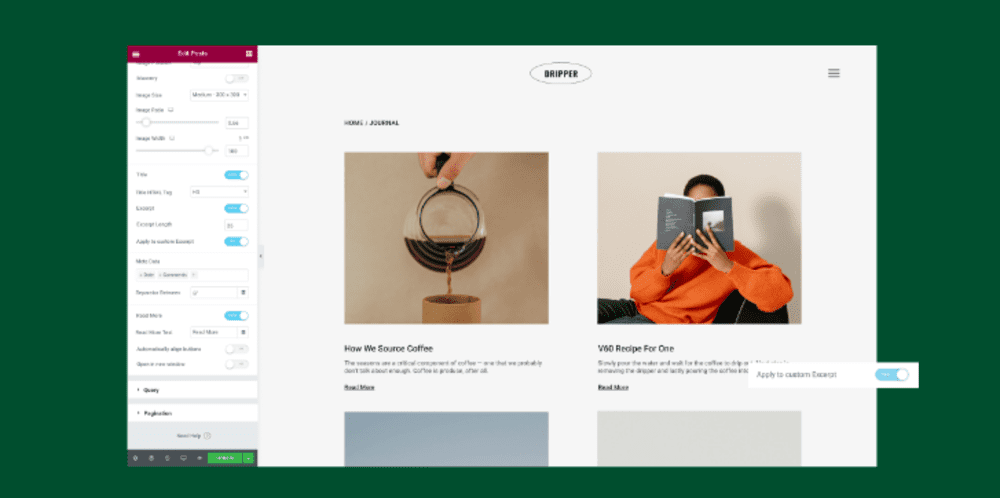
Para quem trabalha com a construção de um Blog ou sites que tem seu foco na produção de conteúdo provavelmente irá utilizar muito essa nova função.
Por que na atualização 3.7 foi incluído novas configurações para widgets “ Post “ e “ Post de Arquivo “, em que é possível alinhar imagens, botões, subtítulos para deixá-los todos uniformes.
Dessa maneira, o usuário que acessar uma estrutura que esteja organizada sem nenhum desalinhamento, se sente mais seguro em consumir o conteúdo disponibilizado.
Sem contar que isso traz credibilidade para o site e para a marca do proprietário .
Além do alinhamento em elementos relacionados aos posts, também foi inserido a opção de alinhamento de botões para os widgets de “ Checkout “ e “ Carrinho “.
Trabalhando em Equipe Otimizado e Eficaz

Quando trabalhamos com uma equipe em um projeto é muito importante que todos os integrantes deem suas opiniões e ideias sobre o que está sendo criado.
Seja esses palpites uma mudança de cor de fundo, a troca de uma imagem ou até mesmo algo que não deveria estar no projeto.
E foi com essa finalidade que no Elementor 3.7 o recurso de “ Notas “ foi implementado, para trazer feedbacks mais efetivos e a possibilidade de trabalho colaborativo.
Com esse novo recurso, agora não é mais necessário utilizar de outros canais de comunicação para dar andamento em um projeto…
Dois ou mais usuários podem acessar o site em desenvolvimento ao mesmo tempo para deixar comentários e feedbacks nos devidos locais que precisam de modificações.
E isso também abre portas para que o cliente acompanhe o seu trabalho, em que não será mais necessário esperar a resposta do cliente para fazer as mudanças ao seu gosto.
Apenas fazendo um perfil do cliente no Elementor, ele pode indicar os locais que ele deseja que sejam mudados.
Contudo, para ter esse recurso é necessário primeiramente o Elementor PRO e o Elementor gratuito atualizados para a última versão, e também ativar nas configurações essa função.
Para ativar esse recurso, siga o tutorial abaixo:
- Entre no painel principal do WordPress
- Procure por “ Elementor “ na barra lateral
- Clique em “ Configurações “
- Em seguida, na parte superior, clique em “ Experimentos “
- Procure por “ Notes “
- Verifique se está como “ Padrão “ ou “ Ativo “
- Salve as alterações
- Pronto a função de “ Notas “ já está funcionando!
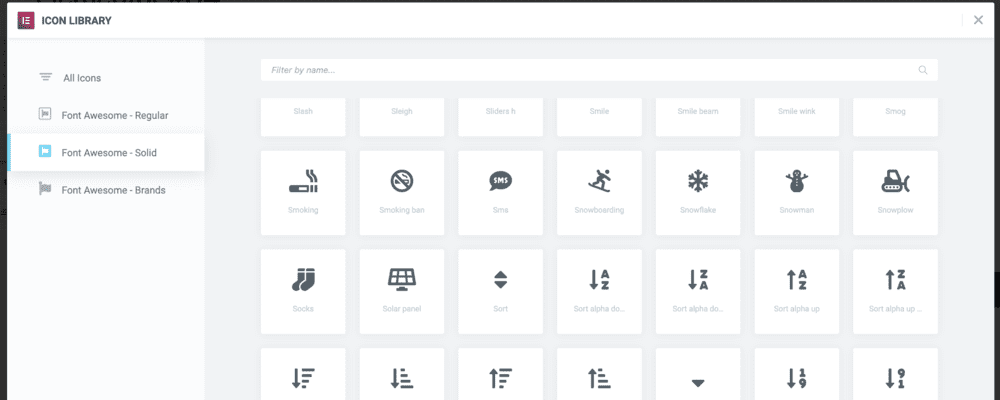
Ícones para os Menus chegaram no Elementor 3.7!

E como nossa última novidade para essa atualização temos um pequeno detalhe que particularmente achei muito bacana, que é a mudança do ícone do Menu.
Até agora não existia outra opção a não ser utilizar os “ Três Riscos “ como indicação para abrir o Menu de um site feito no Elementor.
Contudo, na versão 3.7 foi adicionado uma pequena biblioteca de ícones de Menus que deixará seus projetos com mais possibilidades de personalização.
Além do mais, assim como os ícones disponibilizados é possível também fazer o upload de ícones baixados de outros sites, assim como feito no widgets de “ Ícones “.
Ou seja, caso nenhuma das opções que estão na biblioteca se encaixa no seu projeto, você pode baixar um ícone que se adeque melhor a ele.
Licença Elementor PRO com um Preço Especial

Nesse tópico vou deixar pra você a oportunidade de ter mais opções no nosso construtor favorito de páginas, o Elementor PRO.
Com essa licença do Elementor você terá um leque infinito de escolhas de blocos, templates, formulários para deixar seu trabalho ainda mais completo e profissional.
Recomendo muito que você faça o investimento da versão paga do Elementor se você desejar ser um webdesigner de sucesso.
Porque ele será uma ferramenta que você estará usando diariamente, e você não terá limites de recursos para usar nos seus trabalhos.
Se você se interessou clique aqui para ter sua licença: Eu quero minha licança agora
Conclusão
Com todos esses grandes e pequenos recursos adicionados às suas possibilidades de personalização utilizando o Elementor estão cada vez maiores!
E isso com certeza traz um enorme diferencial para os seus trabalhos.
Por que afinal, quando você tem uma infinidade de funções disponíveis para aplicar em seus projetos você se destaca da concorrência naturalmente.
Principalmente, quando o cliente pode acompanhar de perto como está sendo o processo de construção de um sonho pessoal dele.
Só mais um lembrete!
Não esqueça de adquirir seu presente que deixei no próximo tópico, tenho certeza que ele vai agregar muito valor no seu conhecimento sobre sites!
Se você gostou desse conteúdo e quer mais como esse, não deixe de compartilhá-lo e fazer um comentário sobre o que você achou, críticas construtivas são bem vindas!
Também não deixe de nos seguir no Instagram, Youtube e no Telegram, porque estamos toda semana postando conteúdos que vão enriquecer seu conhecimento no desenvolvimento do seu site!
Super Bônus: E-book gratuito para te Auxiliar na sua Criação de Sites
Primeiramente eu quero te parabenizar por ter lido este post até aqui!
Isso mostra como você está empenhado em ser um profissional cada vez melhor se atualizando sobre as últimas novidades de uma ferramenta que você está sempre usando!
Por isso, eu me sinto na obrigação de te ajudar e quero te entregar esse presente.
Trata-se de um ebook gratuito recheado de dicas de ouro que aEscoladeSites entrega somente para nossos alunos e inscritos. Aproveite!
Para baixar seu ebook, clique aqui: Eu quero meu ebook!