Ter um site bonito e com um design diferenciado dos concorrentes é o que provavelmente você está procurando para seu próprio website.
Isso porque o seu web design é um dos principais pontos que os usuários reparam quando entram em contato com sua estrutura online.
Por isso, nesse post eu vou te ensinar como você vai elevar o patamar do seu site para um próximo nível com uma técnica simples que chamamos de efeito de borda inclinada.
Além disso, eu vou entregar um super bônus no final que vai completar e facilitar todo o passo a passo que vou te passar agora, então não deixe de dar uma olhada depois de ler este artigo.
Então se você quer deixar seu site mais bonito e atrativo para os seus clientes, ou mesmo deixar os projetos que você desenvolve em um nível superior, me acompanhe até o final.
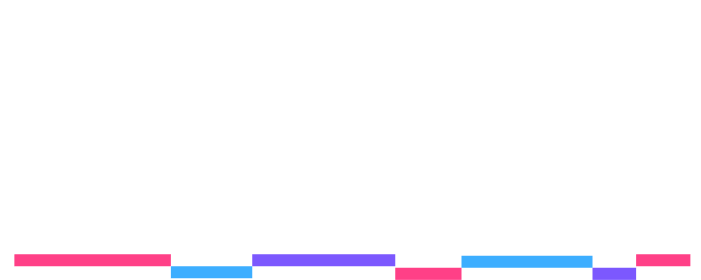
Com esse tutorial você saberá como fazer esse tipo de trabalho:

Antes de começarmos
Antes de começarmos, você precisa saber que vamos trabalhar com a linguagem de programação CSS e com o plugin Elementor em um site wordpress.
Mas, não se assuste quando digo que vamos mexer com linguagem de programação, o que irei te passar aqui é um passo a passo muito simples e fácil de configurar.
Com isso, você não vai precisar aprender como programar do zero, na verdade, praticamente será um copiar e colar nos lugares certos.
E também acho importante reforçar a ideia de que você não precisa saber linguagens de códigos para desenvolver um site bonito e profissional.
Contudo, para continuarmos é preciso que você esteja com o plugin Elementor instalado no seu site wordpress, que você pode estar baixando gratuitamente na biblioteca de plugins.
Os códigos que você vai usar
Neste tópico eu vou mostrar pra você qual serão os códigos que estaremos usando e qual deles é responsável por cada efeito que está aplicado.
Portanto, para nós começarmos preciso que você esteja com esse código na sua mão:
/CONTROLE DE CORES/
:root{
–grad1: #00ccff;
–grad2: #0e1538;
–grad3: #d400d4;
}
selector{
position: relative;
z-index: 999;
}
/BORDA INCLINADA/
selector::before, selector::after{
content: ”;
position: absolute;
top: -4px;
left: -4px;
right: -4px;
bottom: -4px;
-webkit-transform: skewX(2deg) skewY(4deg);
transform: skewX(2deg) skewY(4deg);
background: -webkit-linear-gradient(135deg, var(–grad1), var(–grad2), var(–grad3));
background: linear-gradient(315deg, var(–grad1), var(–grad2), var(–grad3));
z-index: -9;
}
/EFEITO BLUR/
selector::after{
-webkit-filter: blur(50px);
filter: blur(50px);
}
/EFEITO HOVER/
selector:hover::before, selector:hover::after{
background: -webkit-linear-gradient(315deg, var(–grad1), var(–grad2), var(–grad3));
background: linear-gradient(135deg, var(–grad1), var(–grad2), var(–grad3));
}
A partir desses códigos, você vai fazer todas as alterações que se encaixam com seu projeto, como as cores e os efeitos luminosos no fundo dos blocos.
E para melhorar seu entendimento, vou separar cada código para que seja mais fácil você visualizar e alterar.
1. Controle de cores
/CONTROLE DE CORES/
:root{
–grad1: #00ccff;
–grad2: #0e1538;
–grad3: #d400d4;
}
selector{
position: relative;
z-index: 999;
}
Essa parte é a responsável por toda a mudança das cores, desde as bordas até a iluminação atrás dos blocos.
2. Borda inclinada
/BORDA INCLINADA/
selector::before, selector::after{
content: ”;
position: absolute;
top: -4px;
left: -4px;
right: -4px;
bottom: -4px;
-webkit-transform: skewX(2deg) skewY(4deg);
transform: skewX(2deg) skewY(4deg);
background: -webkit-linear-gradient(135deg, var(–grad1), var(–grad2), var(–grad3));
background: linear-gradient(315deg, var(–grad1), var(–grad2), var(–grad3));
z-index: -9;
}
Esse é o segundo código que dará o efeito visual das bordas inclinadas.
3. Efeito Blur
/EFEITO BLUR/
selector::after{
-webkit-filter: blur(50px);
filter: blur(50px);
}
Esse é o efeito que trás a iluminação no fundo das colunas, que você pode escolher por não colocar nos se isso não combinar com o design do seu site.
4. Efeito Hover
/EFEITO HOVER/
selector:hover::before, selector:hover::after{
background: -webkit-linear-gradient(315deg, var(–grad1), var(–grad2), var(–grad3));
background: linear-gradient(135deg, var(–grad1), var(–grad2), var(–grad3));
}
Esse quarto código que está junto com os outros, é um detalhe que dá um efeito muito bacana quando você passa o mouse em cima do bloco customizado.
Basicamente, ele muda de cor quando você arrasta o cursor do mouse em cima de alguma coluna, e isso você pode escolher não colocar na sua estrutura online.
Com isso, deu para reparar que estes códigos são muito flexíveis, porque você pode escolher não colocá-los apenas apagando a parte dos efeitos indesejados.
E isso, te dá total liberdade para você adaptar os elementos do jeito que você quiser.
Vou mostrar bem detalhadamente como você vai fazer tudo isso no decorrer do artigo.
Seção principal e seção interna
Além dos tópicos que falei logo acima, preciso que você entenda a diferença entre a seção principal e a seção interna, vou te mostrar como é fácil essa diferença:

Basicamente a seção principal é a que está circulada pela cor vermelha e a seção interna circulada pela cor amarela, e dentro de cada uma tem a opção com 6 pontos pequenos.
Assim que você clicar nos pontinhos de qualquer uma das seções, você vai abrir uma aba em que você poderá editá-las e colocar os códigos para dar o efeito de borda inclinada.
Agora que você tem tudo o que precisa para começarmos, vamos para o nosso tutorial.
1º Passo para deixar um site bonito e acima da média
Primeiramente, você precisará abrir o Elementor para começar a editar as seções que vão dar vida a sua borda inclinada com todos os efeitos.
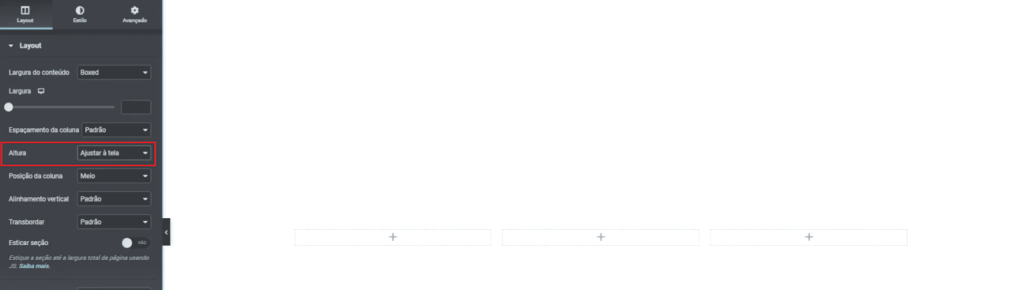
Logo em seguida você precisará começar colocando a opção de inserir uma estrutura com três colunas e na seção principal em “ alturas “ colocar em “ ajustar tela “.

Agora que já colocamos as três colunas, vamos começar a arrastar em todas elas a opção de “ seção interna “, para que você consiga colocar os textos.
Depois de encaixar as seções internas, entraremos na parte de começar a colocar o código que te passei no começo do artigo nos lugares certos.
Se você não estiver encontrando o ícone de “ seção interna “, você pode se guiar por essa imagem aqui:

Obs: Você pode colocar o que for da sua necessidade dentro das colunas, não precisa ser só textos, pode colocar imagens e números, você tem liberdade para testar de tudo.
Concluindo nossa primeira etapa do nosso passo a passo, você precisará colocar a cor de fundo que combine com as cores do seu site e também nas seções internas.
Você conseguirá mudar a cor de fundo clicando nos pontinhos da seção principal, igual eu te ensinei no tópico acima “ Antes de começarmos “.
2° Passo para deixar seu site bonito e acima da média
Depois que você colocar todas as informações que forem relacionadas com seu site, chegamos na parte em que vamos colocar os efeitos de borda inclinada em cada uma das colunas.
Contudo, uma coisa interessante que o Elementor oferece para os usuários, é que você não vai precisar fazer várias vezes a mesma função de colocar o código CSS em cada coluna.
A única coisa que você vai realizar, é duplicar a seção que já foi modificada para quando ajustar as cores de uma das colunas, as outras também irão mudar junto.
Colocando o código CSS
Finalmente chegamos na parte em que realmente vemos a mágica acontecer, é o momento de colocarmos o código que te passei nos lugares certos.
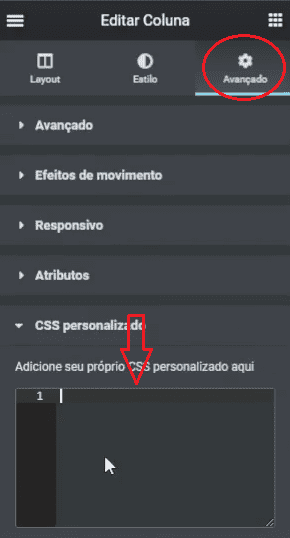
Para isso, preciso que você entre na parte de edição da seção interna de uma das colunas e vá na aba de avançados, que tem um ícone de engrenagem como na figura abaixo:

Depois disso, procure pela parte em que está escrito “ CSS Personalizado “ e clique nele logo em seguida.
Logo após ter feito todos os comandos, você vai copiar o código que deixei no começo do post e colar na janela que abrir quando clicar na aba de “ CSS Personalizado “.
Desse modo, o efeito de borda inclinada junto com a iluminação já estará ativado e pronto para receber todas as modificações que você quiser.
Inclusive, vou mostrar pra você como é feito todas as trocas de cores no próximo tópico.
Mudando as cores das bordas
Agora chegamos na parte em que você faz toda a troca de cor de todos os efeitos.
Primeiro, você vai fazer os ajustes só nessa parte do código:
/CONTROLE DE CORES/
:root{
–grad1: #00ccff;
–grad2: #0e1538;
–grad3: #d400d4;
}
selector{
position: relative;
z-index: 999;
}
As partes em que você vai fazer a mudança de cor é no grad1, grad2 e grad3, cada um deles está conectado com um elemento do bloco.
Por exemplo, o grad1 muda a cor da parte inferior direita, o grad2 altera a cor do brilho atrás da coluna e o grad3 vai mudar a cor da parte superior esquerda.
Mas, aí você me pergunta: Como que eu vou saber o código de cada cor ?
É muito simples! Vou te mostrar como fazer.
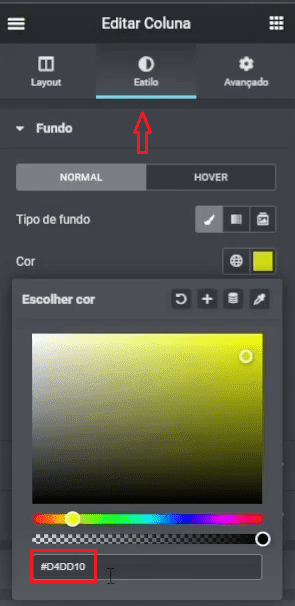
Existe um recurso do próprio Elementor que vai dar o código de qualquer cor que você quiser, observe:

Na aba de estilo da sua seção interna indicado pela seta, terá uma janela em que você poderá escolher qualquer tonalidade de cor e no lugar do quadrado vermelho estará o código dela.
Assim, quando que você definir qual a cor que você quer, é só copiar e colar na frente do grid1, grid2 ou grid3, como na imagem a seguir:

Nesse caso, o mesmo código da cor que o Elementor gerou para mim, é o mesmo que coloquei no grad1 para mudar para a cor amarela.
Mas, preste atenção na hora de substituir os códigos das cores nos lugares corretos para não ocorrer nenhum problema.
Você pode tirar efeitos que não quiser
Caso o projeto que você tenha em mente não combine muito com tantos efeitos, você pode tirar sem problema nenhum.
A única coisa que você precisa fazer, é apagar a parte do código com as respectivas funções.
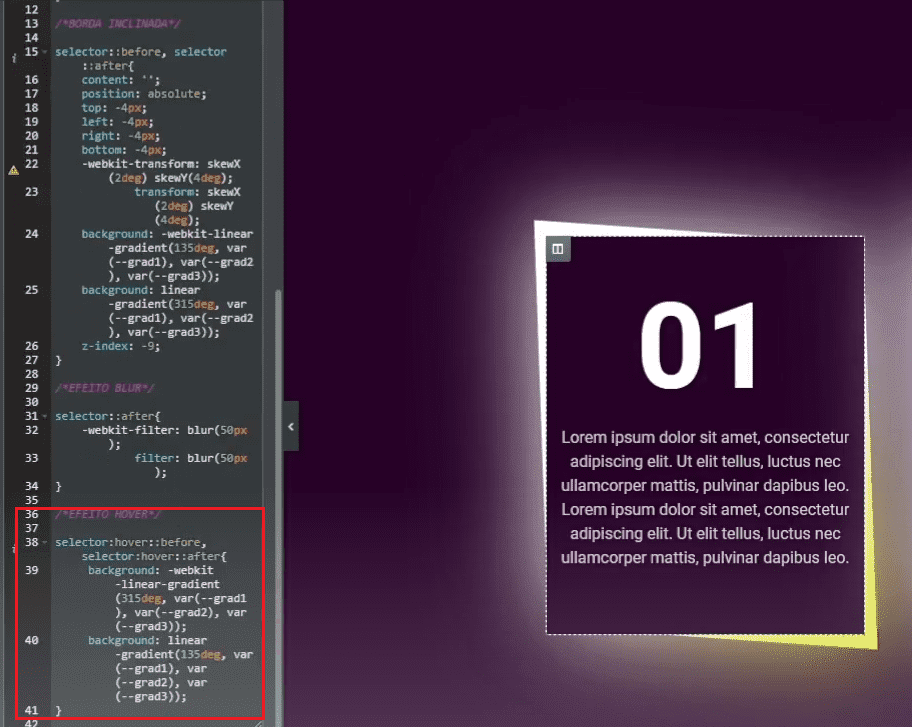
Por exemplo, se você não quiser o efeito de inverter as cores quando passa o mouse em cima, é só apagar a parte do código escrito “ HOVER “.
Que nesse caso, você precisaria apagar da linha 36 até a linha 41.

Desse modo, o efeito de troca vai sumir, e para colocá-lo de volta você precisa colar essa parte do código novamente.
Para você conseguir entender melhor, o seu código sem o efeito “ HOVER ” ficaria desse jeito:

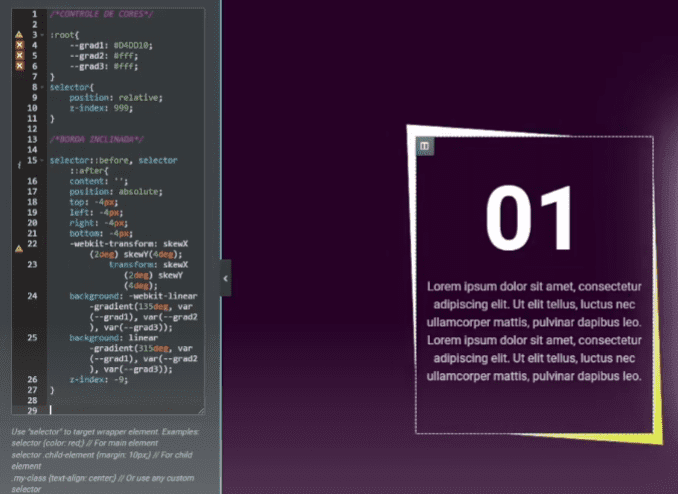
E isso também vale para o efeito de brilho no fundo do bloco, se você achar que não combina com o seu projeto tantos efeitos, é só deletar somente a parte de “ Efeito Blur “ da linha 29 até a linha 34.
E o resultado que temos com a borda inclinada sem o efeito de luz fica desse jeito:

Dicas para combinação de cores
Além de tudo isso que te passei até agora, vou mostrar algumas dicas para nunca faltar ideias de combinações de cores.
Para essa finalidade, você pode acessar o site coolors.co e se inspirar nas paletas de cores aleatórias que ele irá gerar para você.
Mas, se você não gostar desse jeito de ter ideias sobre quais cores combinar, existe também a técnica de se basear nos círculos monocromáticos.

A partir das diferentes posições de combinação que esse modelo trás, você consegue tirar muitas misturas de cores que tem harmonia entre si.
3° Passo para deixar seu site bonito e acima da média
Finalmente chegamos no nosso último passo do nosso tutorial para colocar os últimos detalhes nas nossas colunas.
Até agora eu não ensinei como você duplica as colunas para não precisar fazer todo o esse processo novamente nas outras colunas.
Primeiramente, você precisa clicar na parte de edição da seção interna da coluna que você já alterou.
Assim que você clicar, vai aparecer a opção escrito “ Duplicar “, como na imagem abaixo:

Logo após ter duplicado a coluna, a única coisa que você precisa fazer é arrastar para as outras seções ao lado.
Desse modo, a sua estrutura já estará finalizada e pronta para ser exposta para seus clientes.
Faça seu site bonito do zero e ganhe muito dinheiro
Depois dessa jornada que tivemos, queria mostrar uma oportunidade para você.
Se você quer aumentar o nível dos seus projetos e fazer sites profissionais sem precisar saber programar, nós da aEscoladeSites temos uma playlist perfeita para você.
Nessa playlist nós vamos entregar aulas completas e totalmente gratuitas com dicas de ouro que já ajudaram milhares de pessoas a melhorarem seus projetos na internet.
Portanto, não deixe de visitar nosso canal do Youtube para ter acesso a essa playlist e receber esse conteúdo enriquecedor.
Além disso, eu também quero te mostrar um segredo que mostrei para poucas pessoas até agora.
Esse segredo, foi descoberto por mim e pelo meu sócio, e já fez quem colocou em prática o que eu ensino, faturar mais de R$4000 reais em uma semana de trabalho.
Isso pode parecer algo fora da realidade para muita gente, mas eu quero te mostrar que é possível e você também pode conseguir !
Se você quiser saber mais sobre esse segredo, clique aqui.
Conclusão
Assim como no começo do post eu prometi pra você, eu te mostrei de uma maneira muito simples como você pode fazer esse efeito incrível sem precisar saber programação.
Agora que você sabe como fazê-lo, você só precisa aplicar nos seus trabalhos para deixá-los em um patamar acima da média.
Além do mais, não esqueça de dar uma olhadinha no bônus incrível que deixei logo abaixo para facilitar na construção do seu efeito de borda inclinada.
Esse super bônus é um vídeo tutorial com todos os detalhes e mais algumas informações sobre esse efeito, será um complemento do que te ensinei neste post.
Se você gostou desse conteúdo e quer deixar seu site cada vez melhor, não deixe de nos seguir no Instagram e no Youtube.
Estamos toda semana postando conteúdos que vão enriquecer seu conhecimento no desenvolvimento de sites!
Super Bônus
Para você que ficou até o final gostaria de parabenizá-lo pela sua atitude de querer melhorar sua estrutura online, espero que tenha grandes resultados com ela!
Por isso, vou deixar fácil aqui para você uma aula o tutorial que prometi para você no começo do artigo.